

Set up product analytics without dev efforts
Set up product analytics without dev efforts
Set up product analytics without dev efforts


Set up product analytics without dev efforts

Our experts plan, implement, test & iterate on your event tracking - accelerated by our AI platform
Our experts plan, implement, test & iterate on your event tracking - accelerated by our AI platform
Our experts plan, implement, test & iterate on your event tracking - accelerated by our AI platform
Our experts plan, implement, test & monitor event tracking - powered by our AI platform






We handle your analytics setup end to end
We handle your analytics setup end to end
Here's our straightforward 6-step process
1
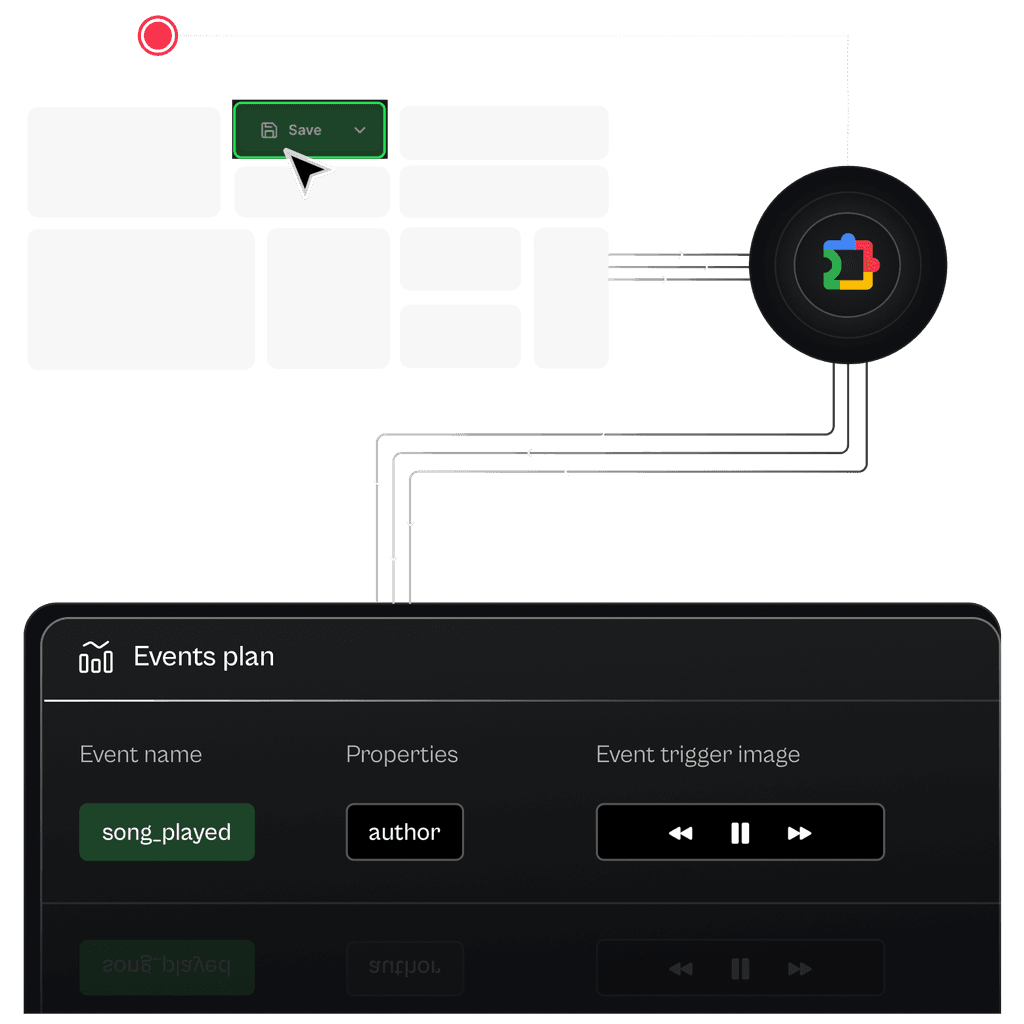
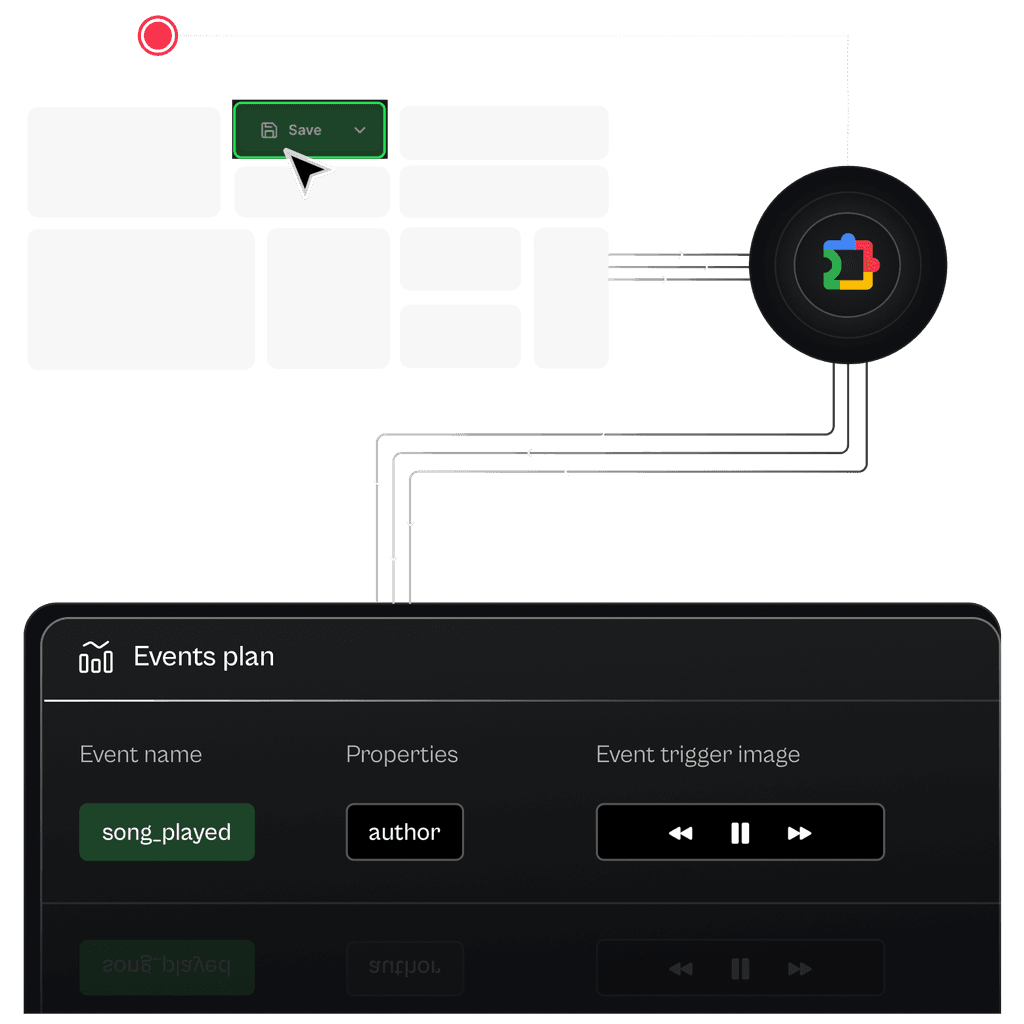
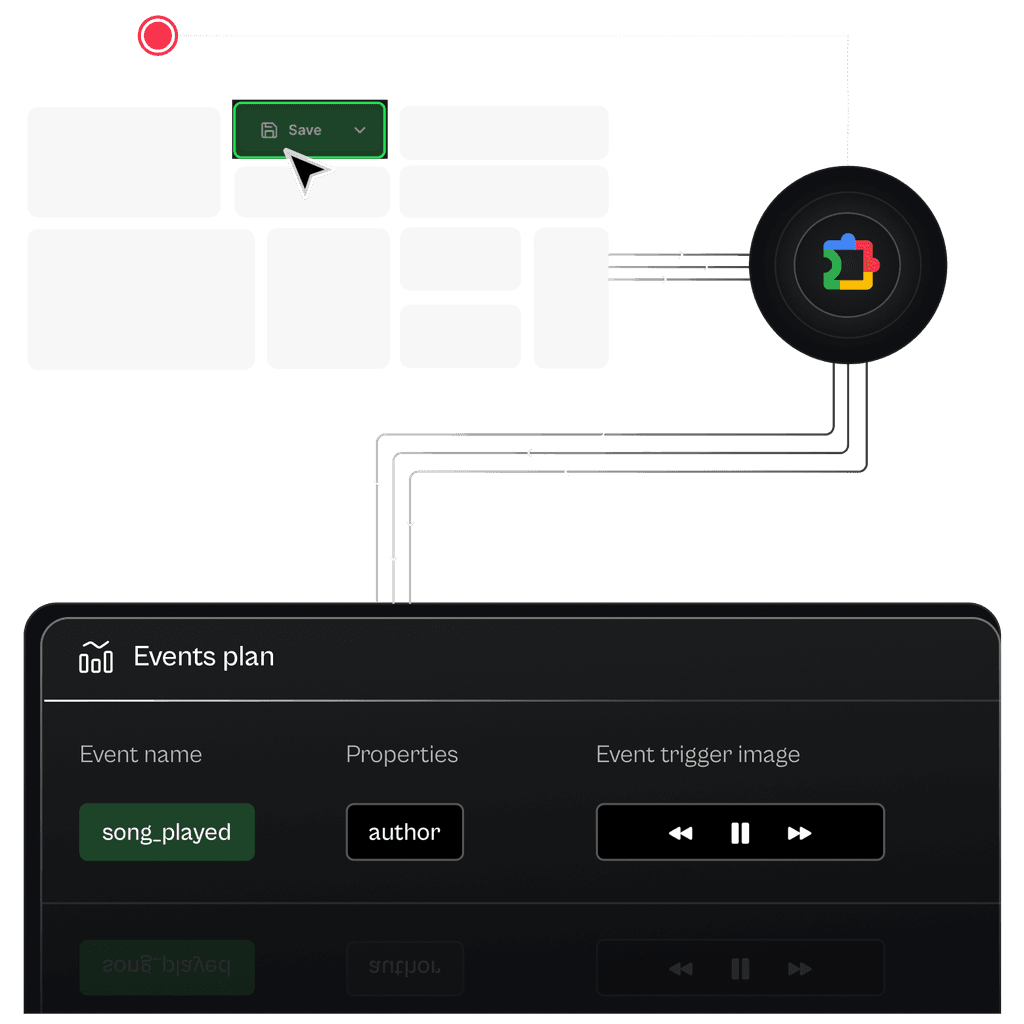
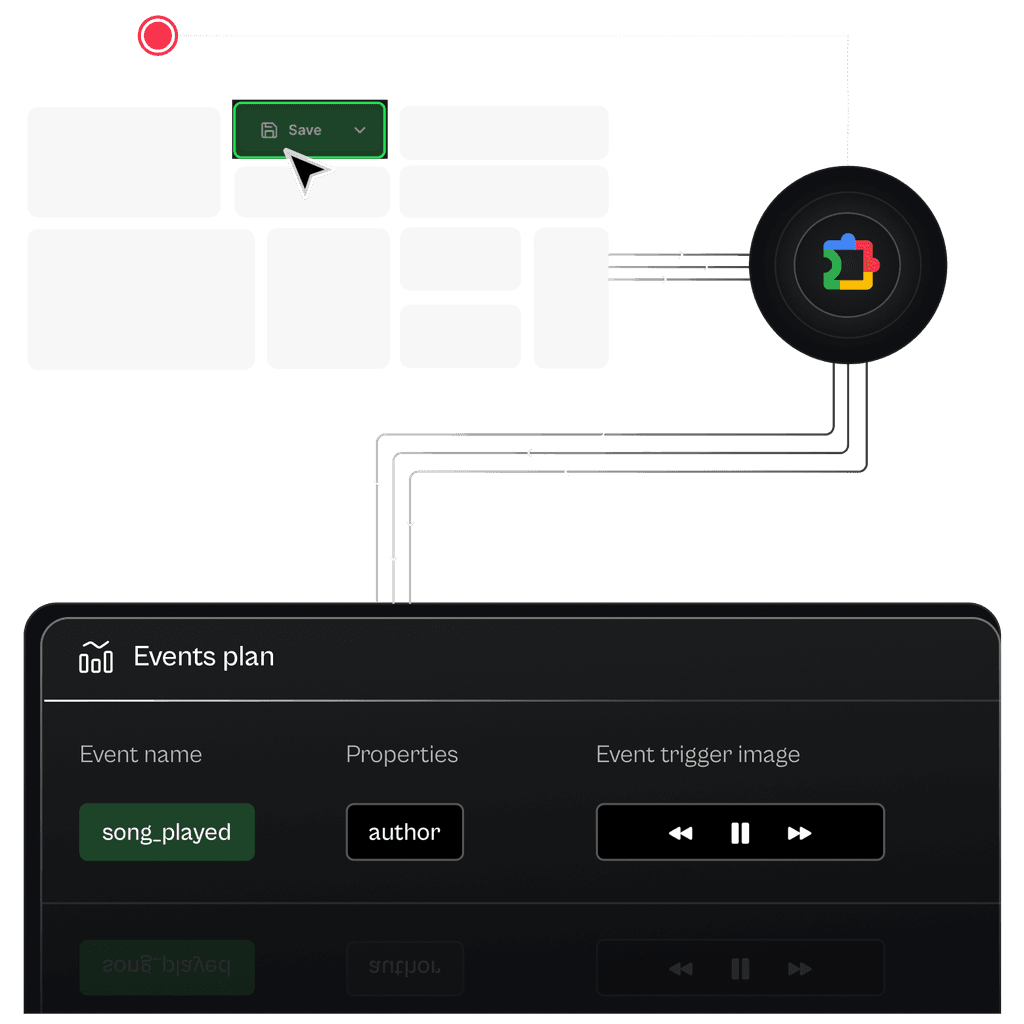
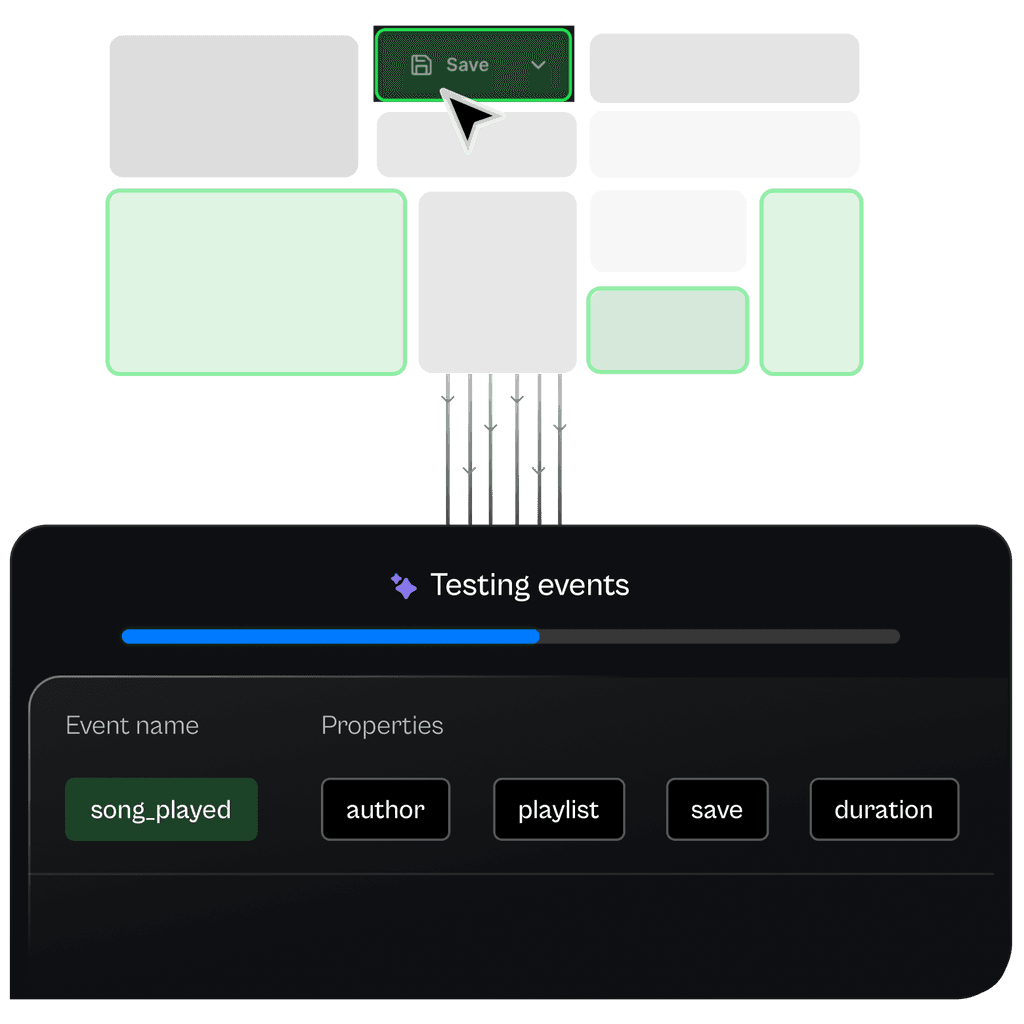
Planning events
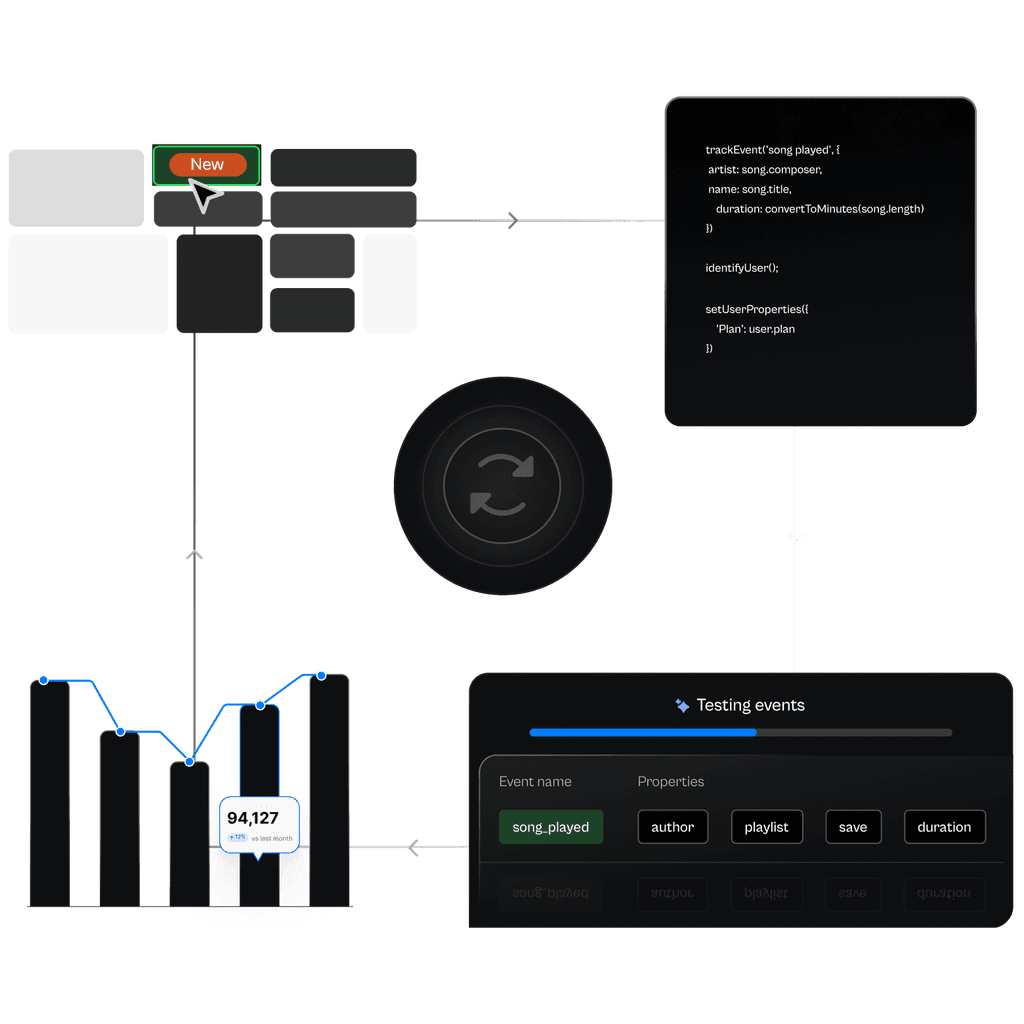
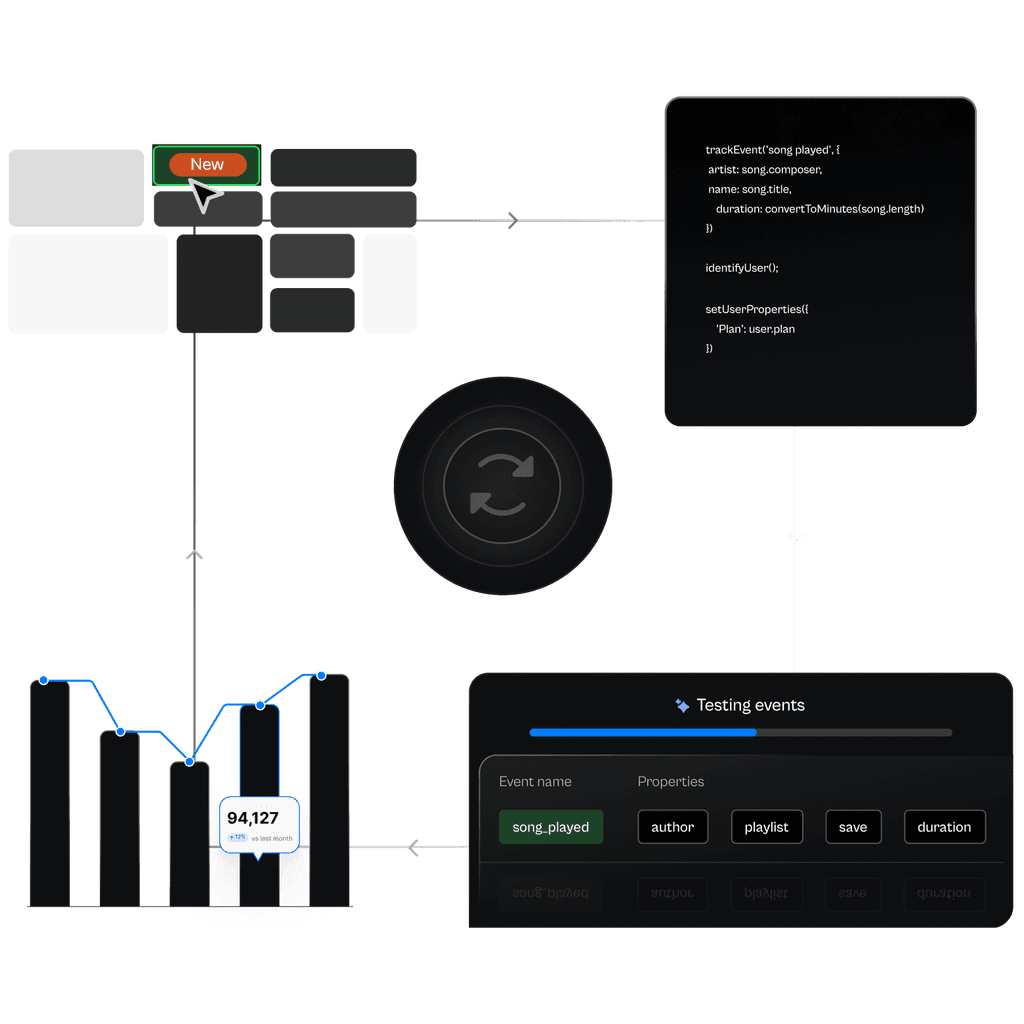
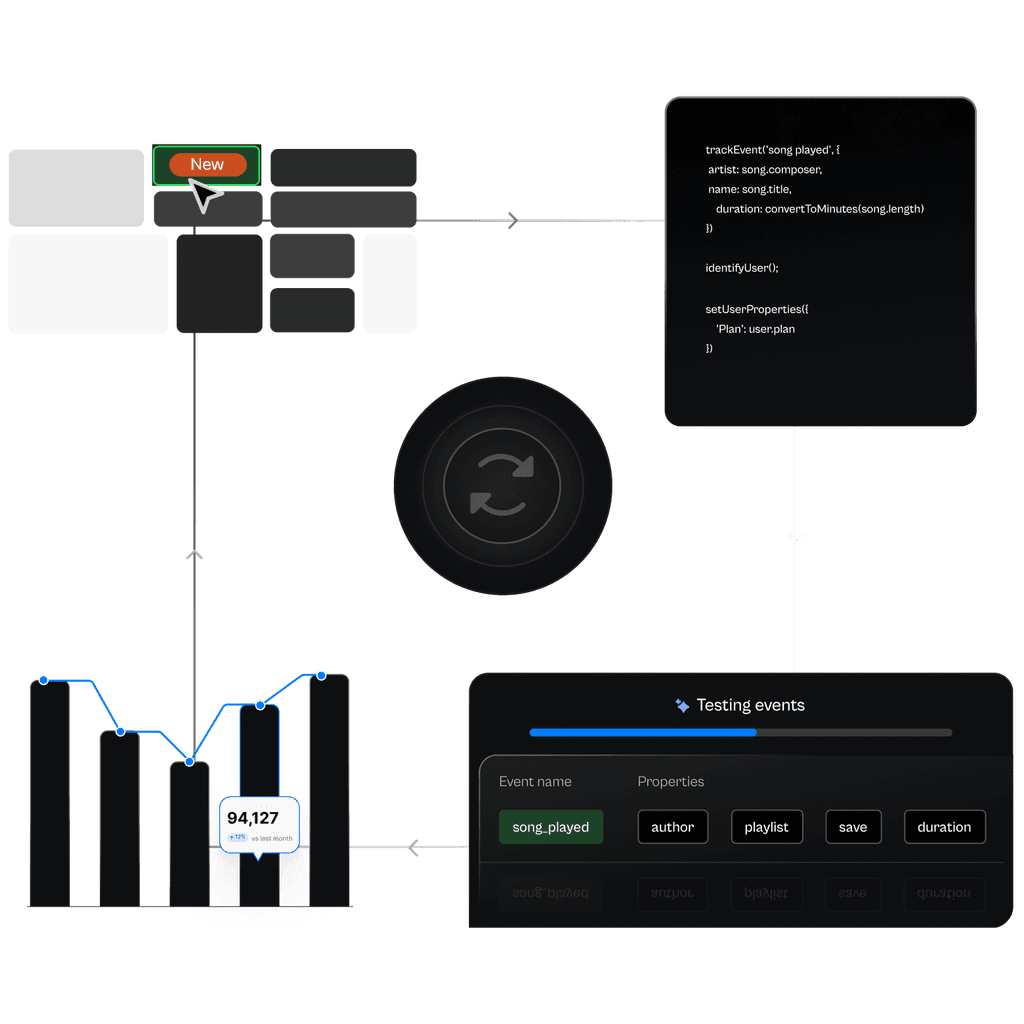
We learn about your most critical business questions, and use our AI powered chrome extension to create a list of events & properties to track, for your entire web app.



2
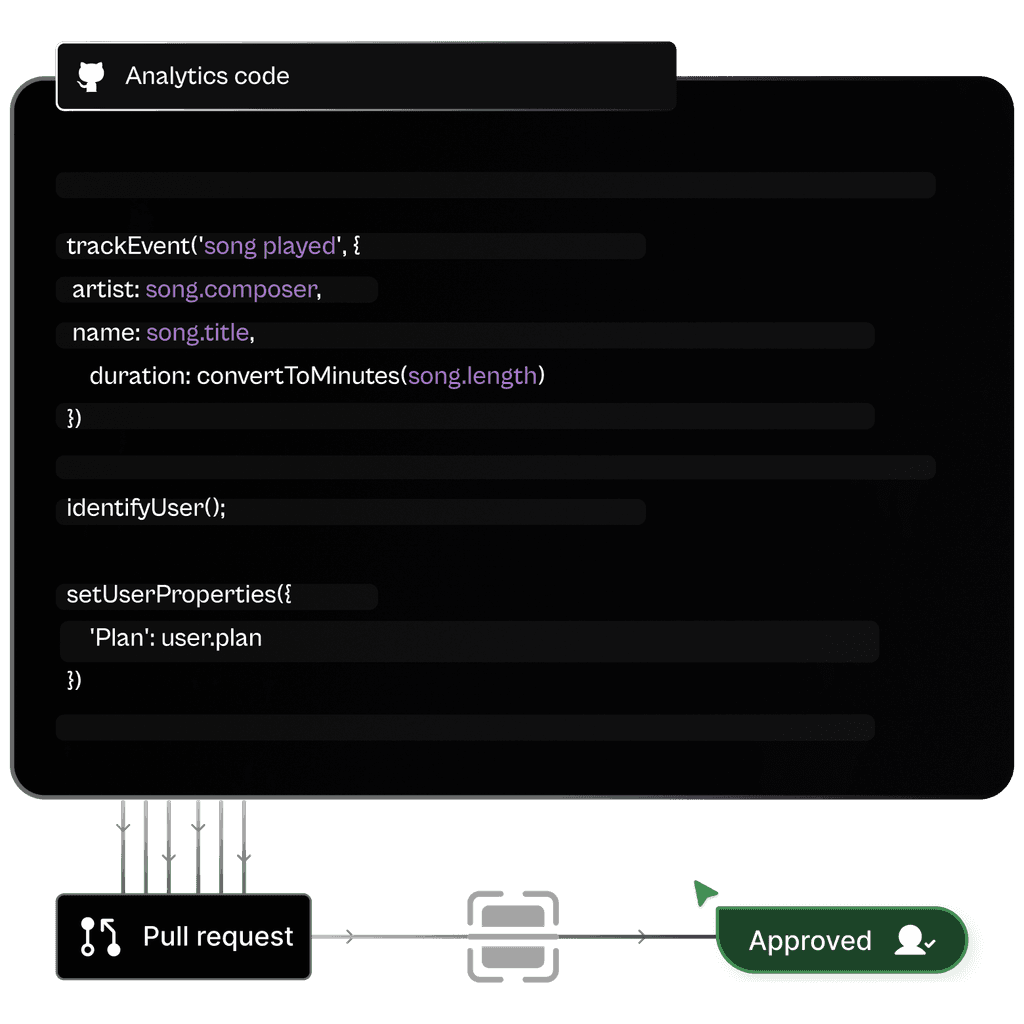
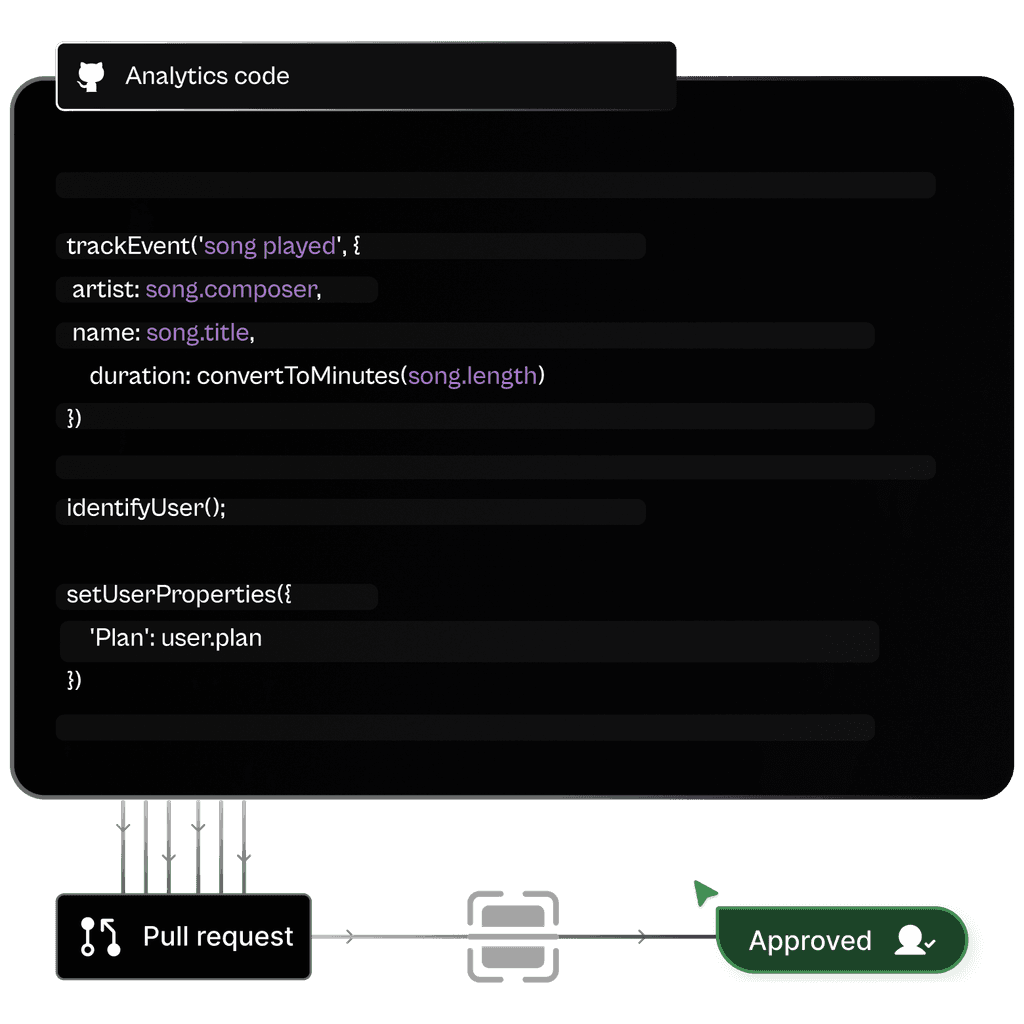
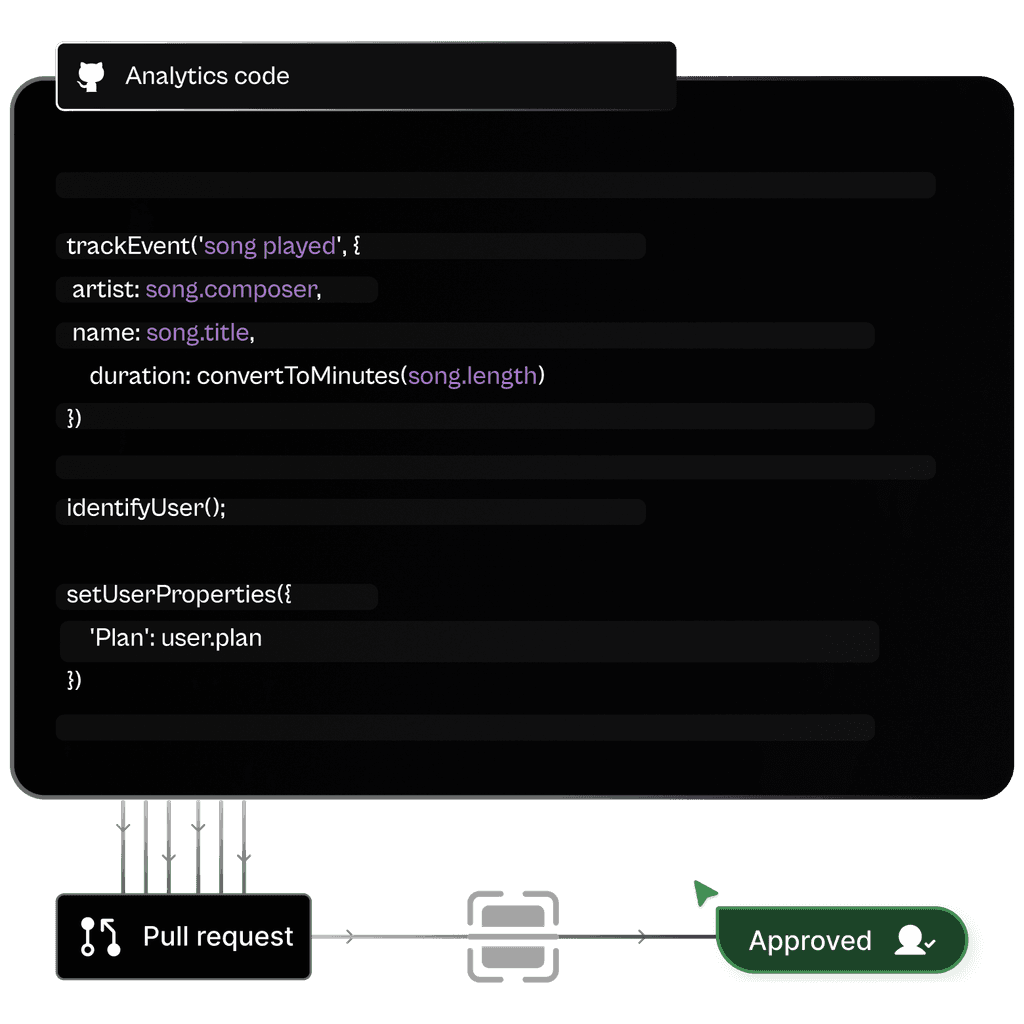
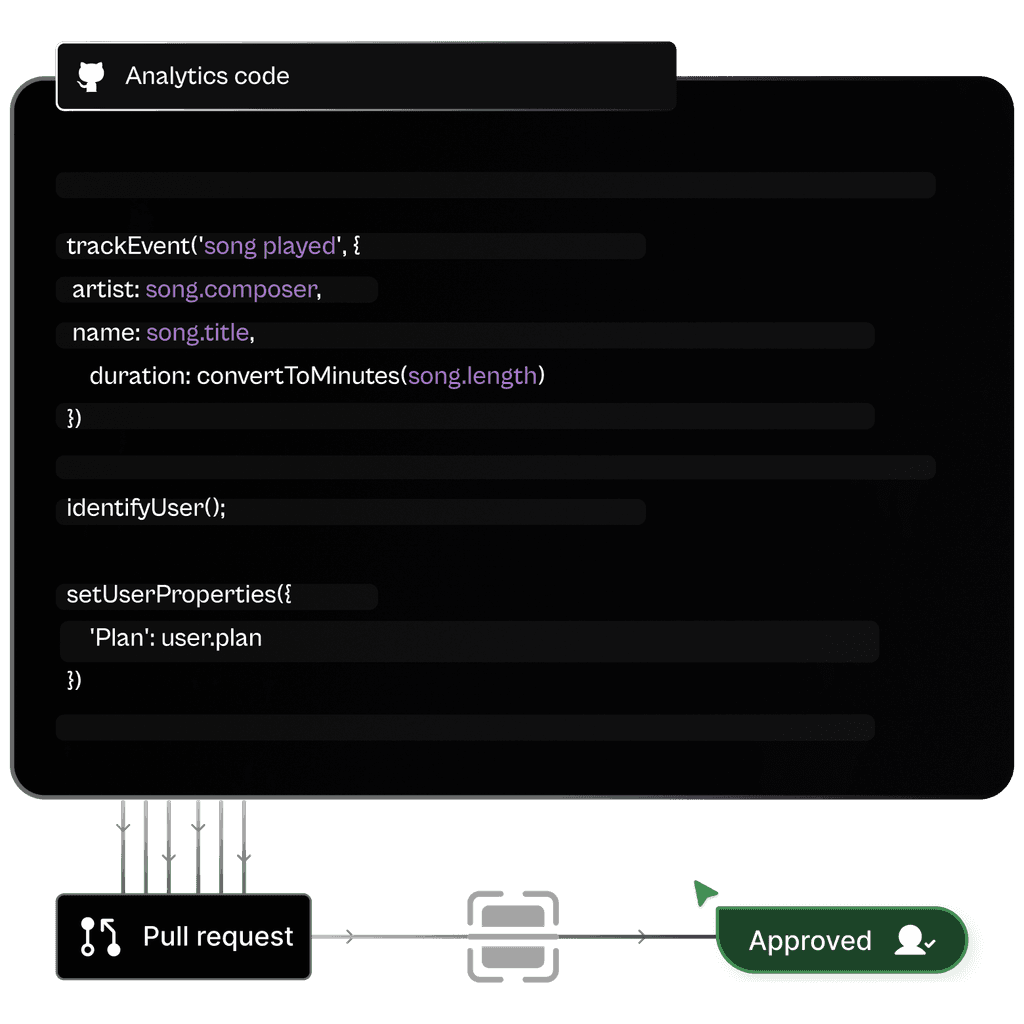
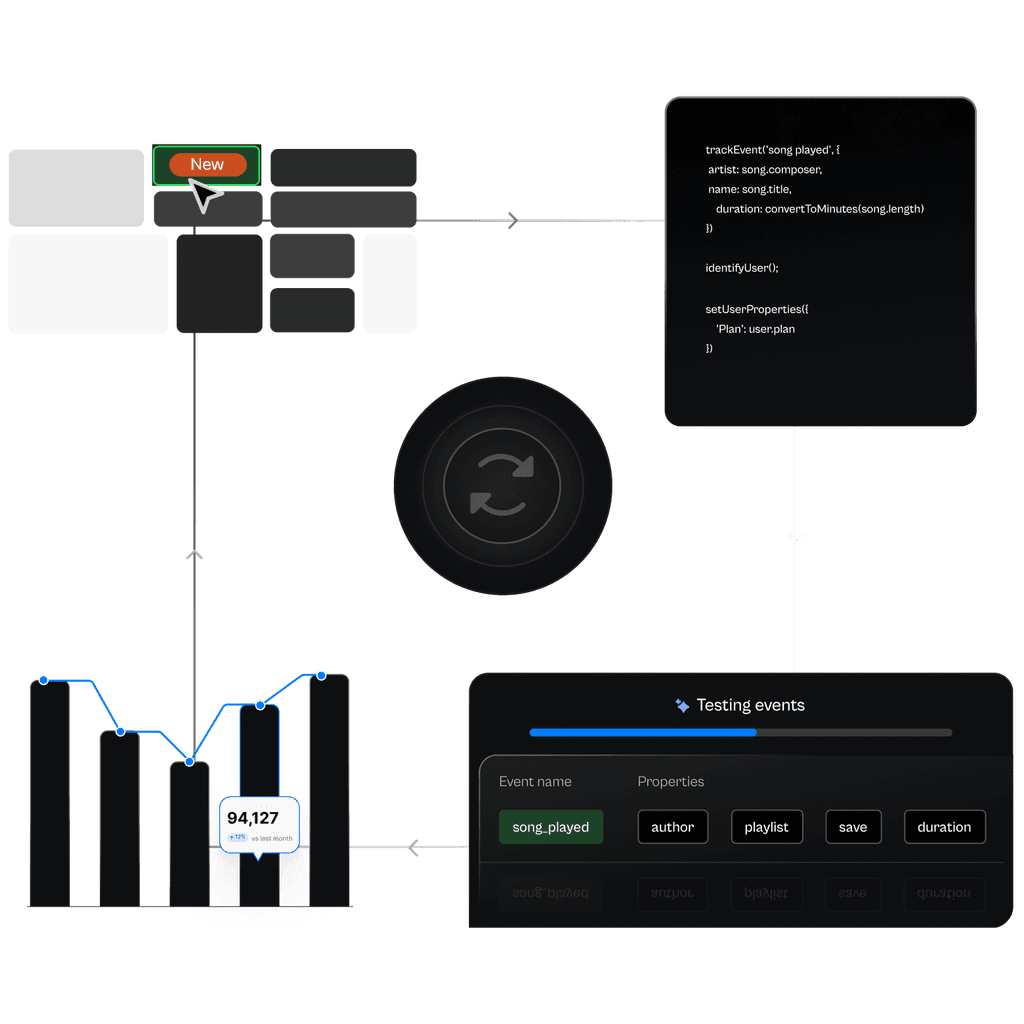
Code implementation
Next, our AI powered GitHub plugin writes code to initialise Mixpanel and add all the events. Post this, a pull request is raised for your developer to approve.



3
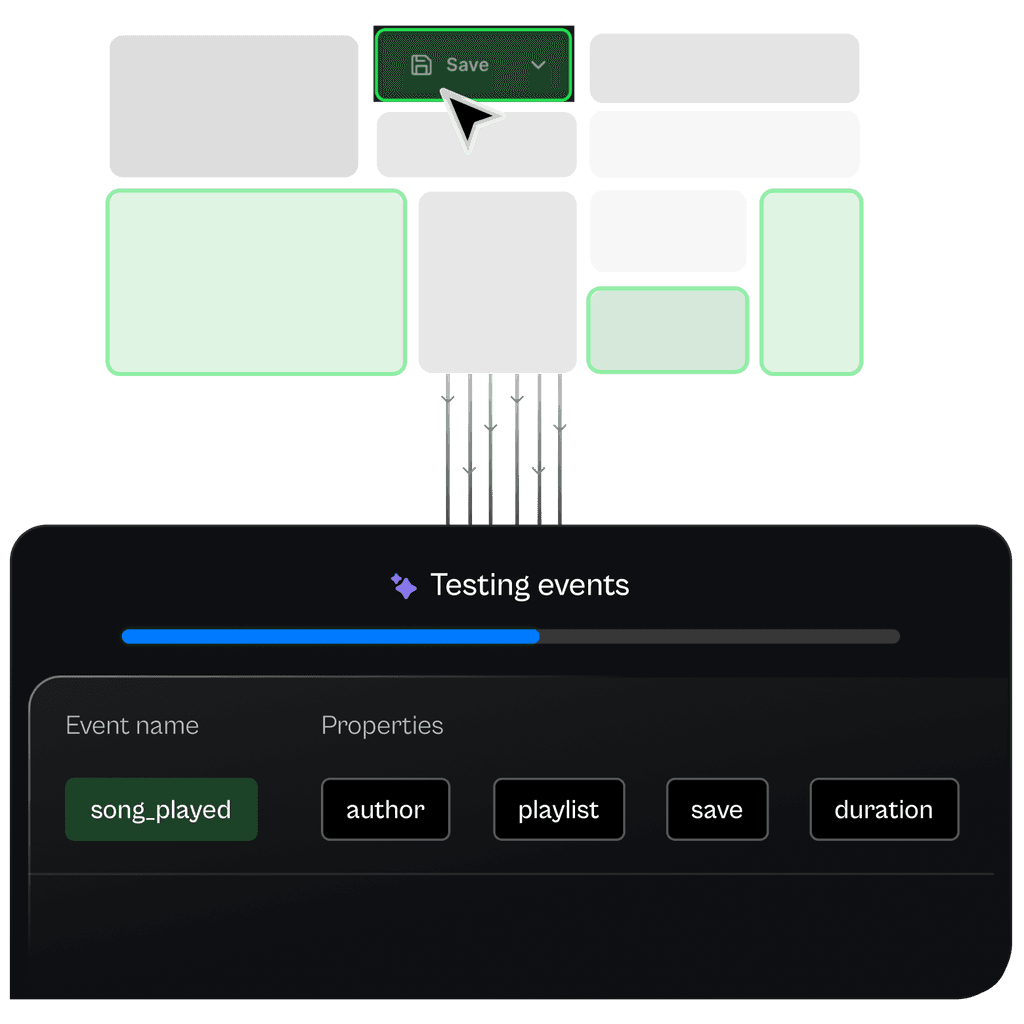
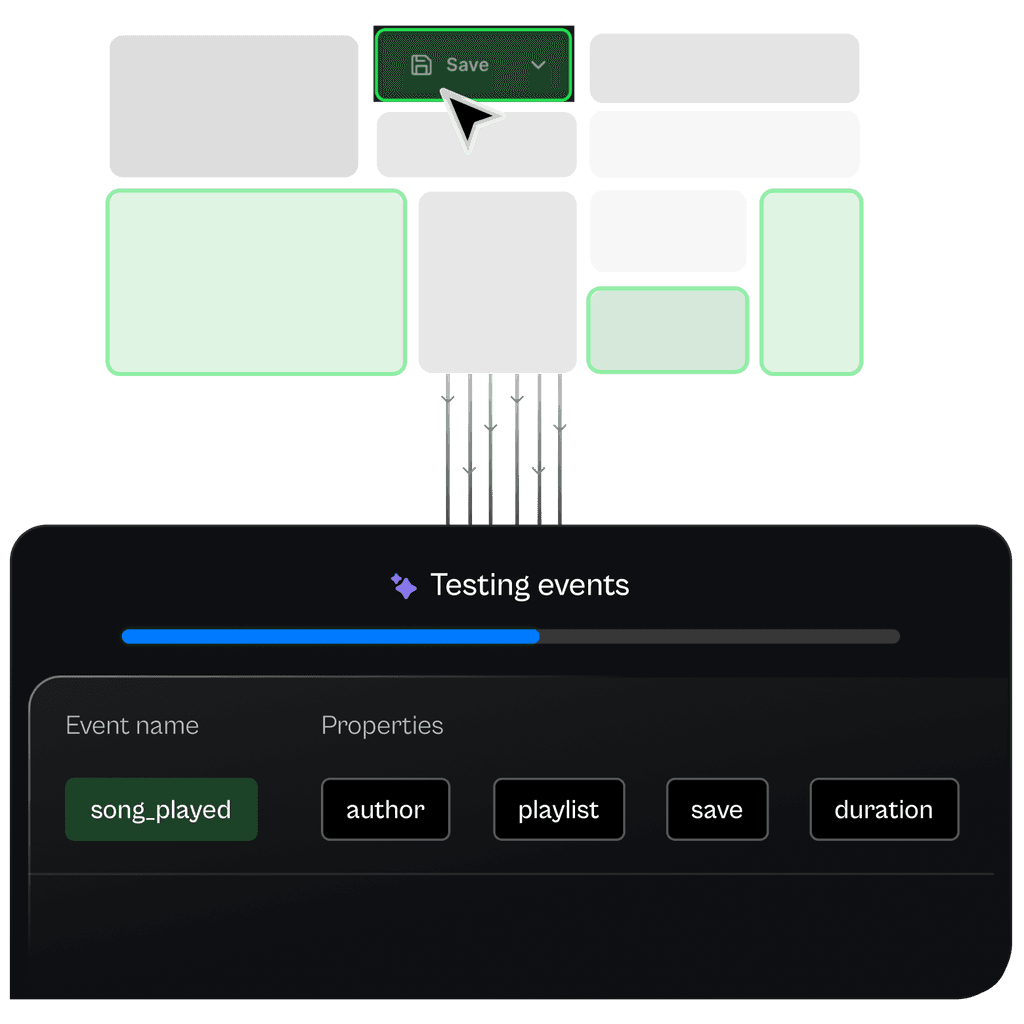
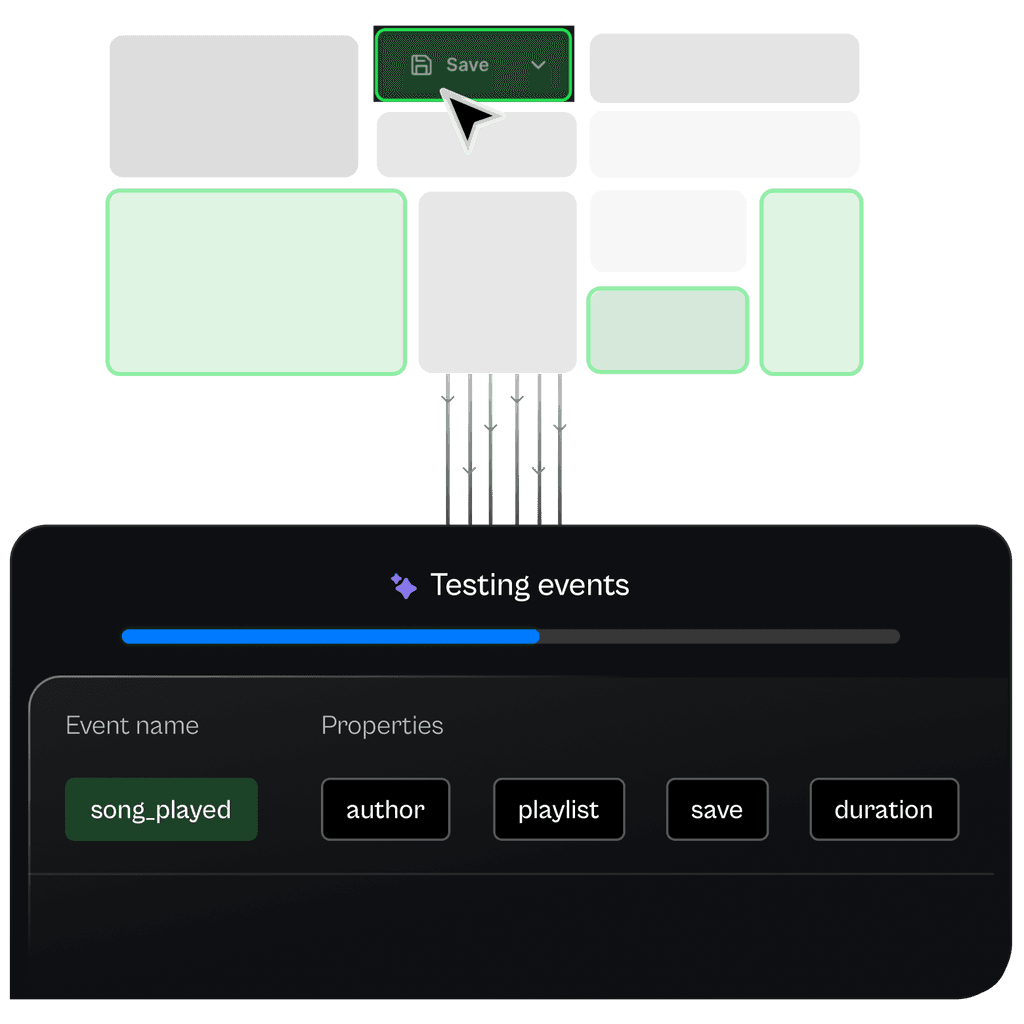
Events QA
Once the pull request is approved, we do thorough testing to ensure that all events & properties are getting fired correctly, from your web app to Mixpanel.



4
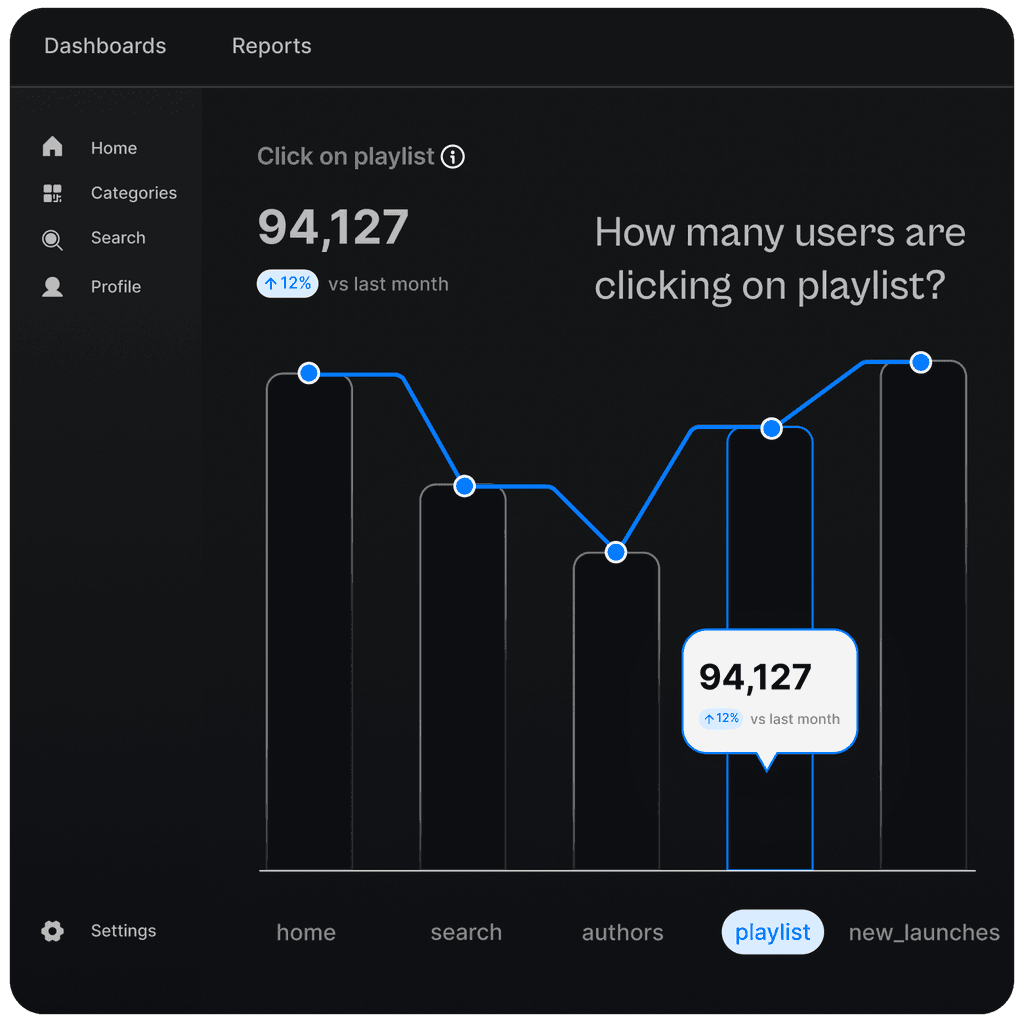
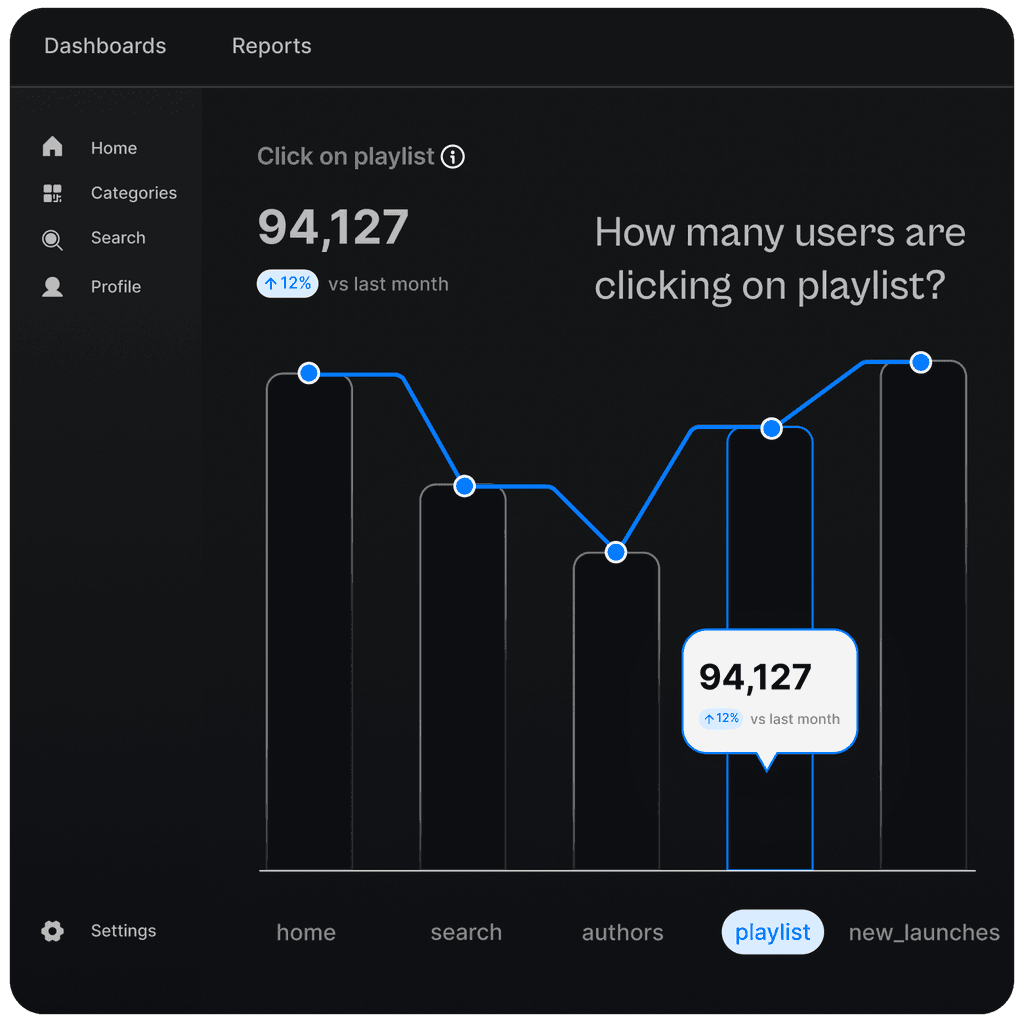
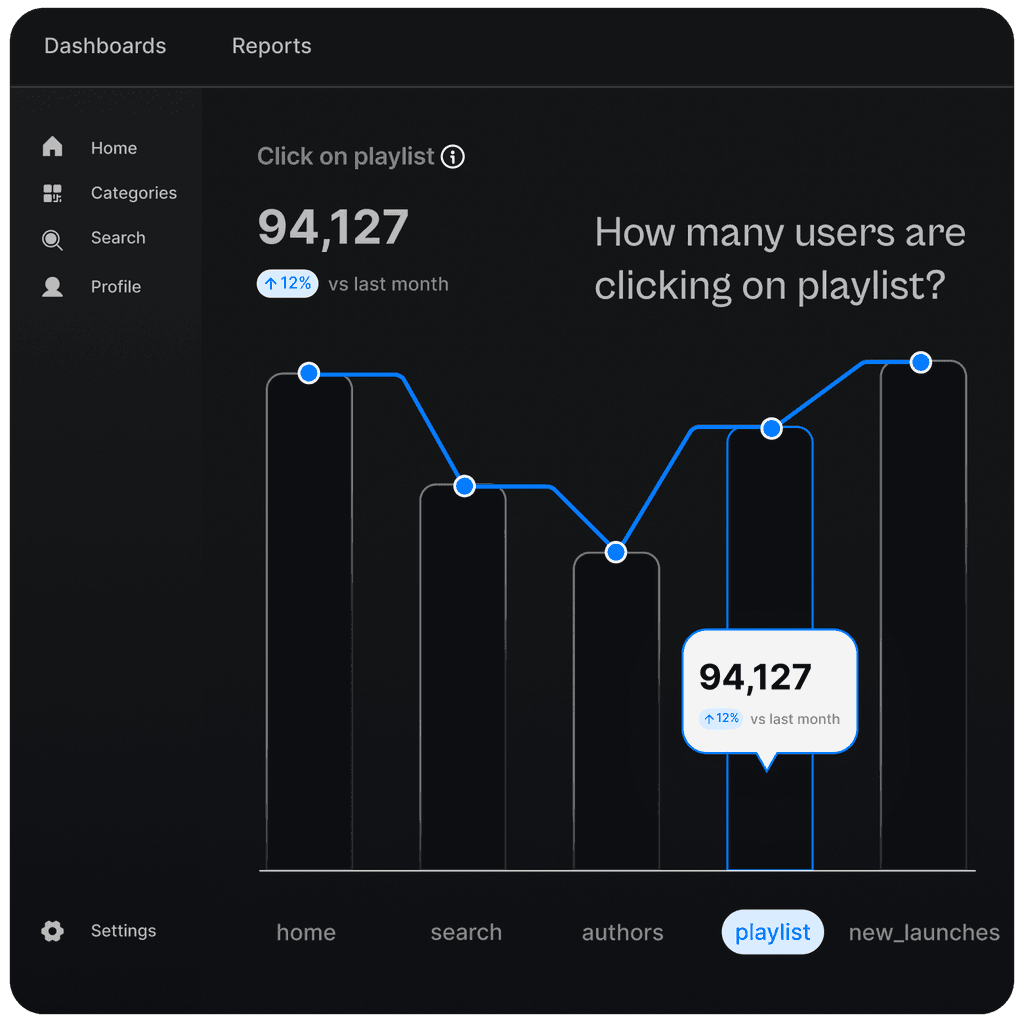
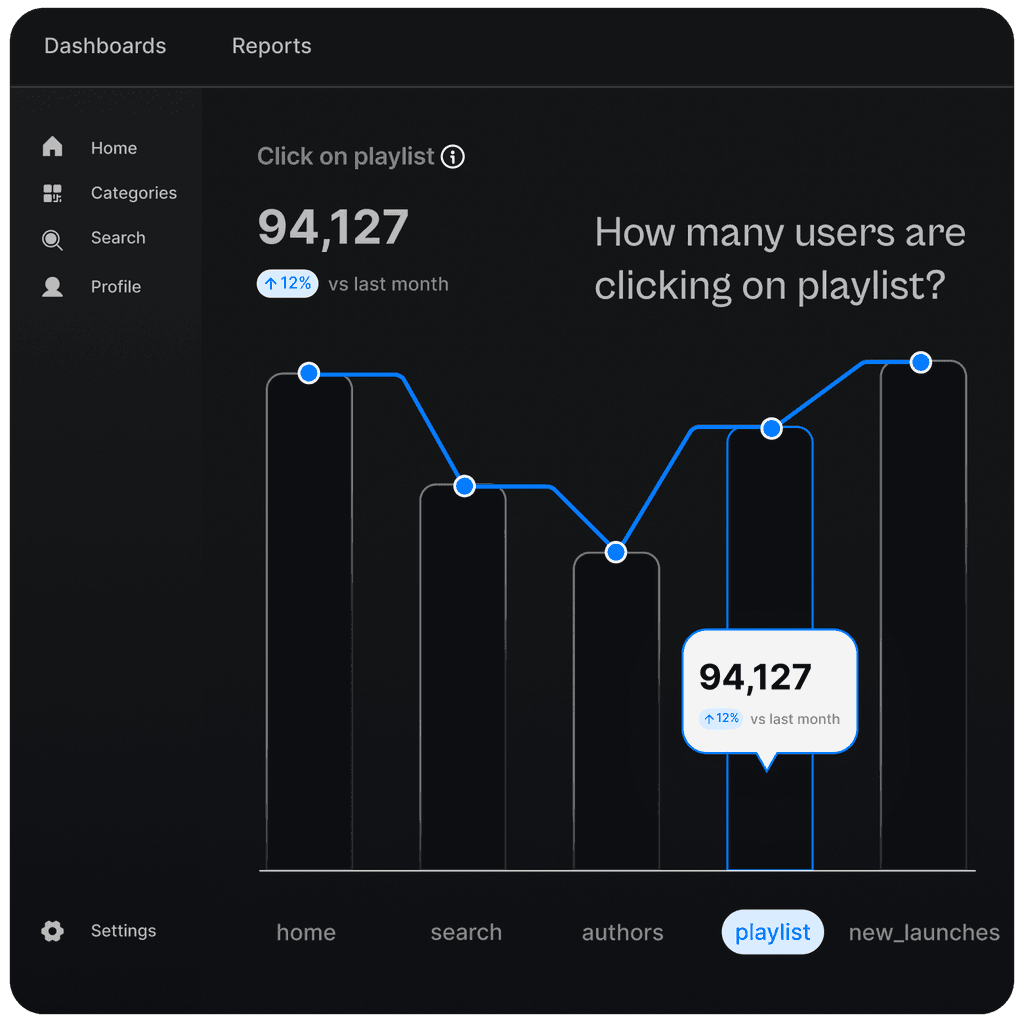
Reports setup
Next, we set up analytics reports (funnel conversion, retention, etc) on Mixpanel, using the events & properties, to get you answers to your most critical business questions.



5
Iterations
Every time you launch a new feature or change anything on your web app, we'll plan events & properties for it, do the code implementation and test events data flow.



6
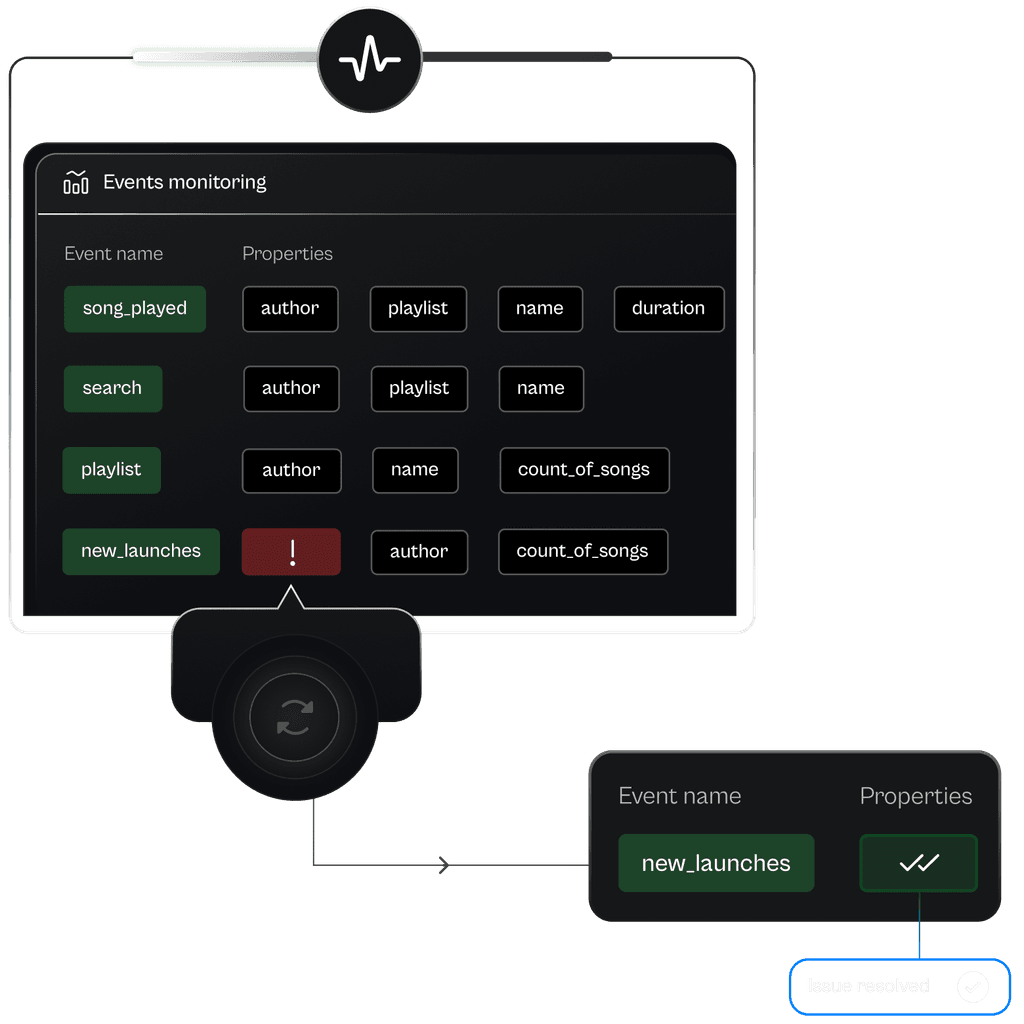
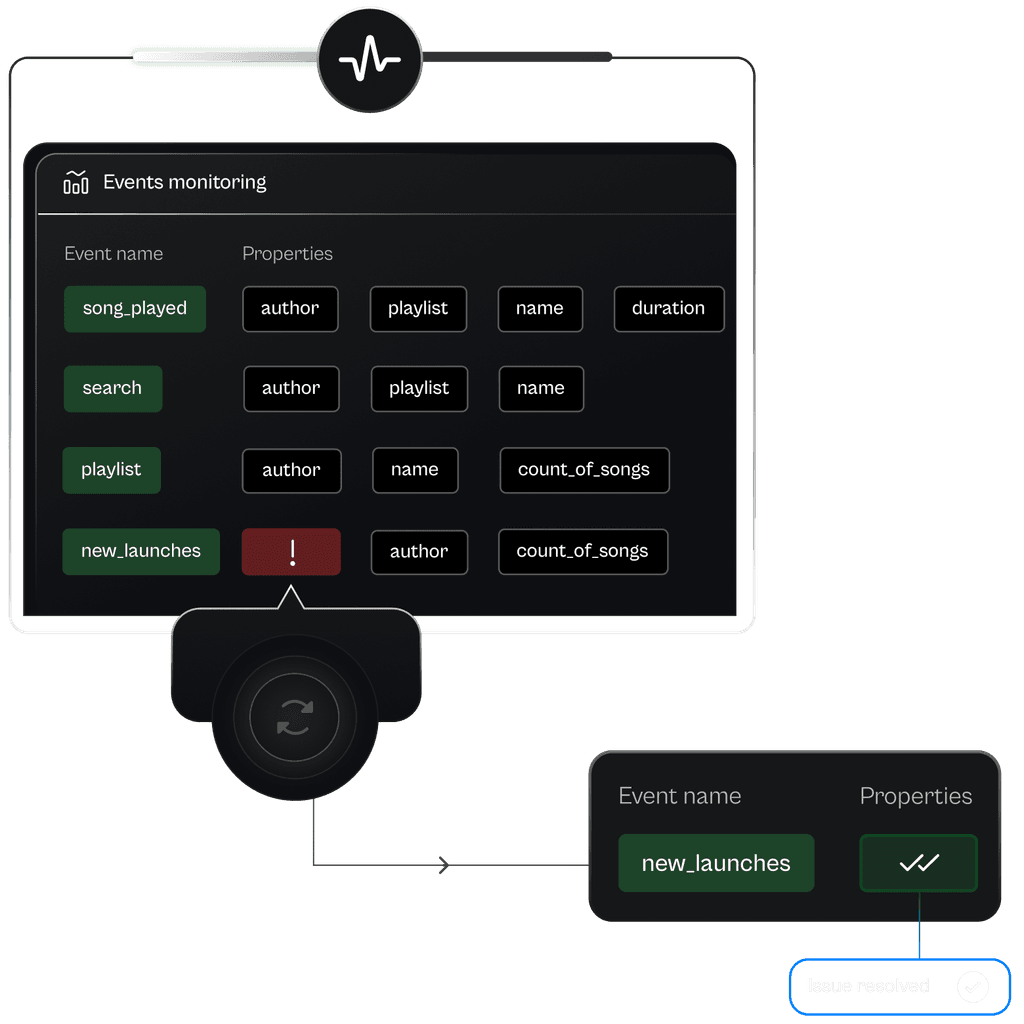
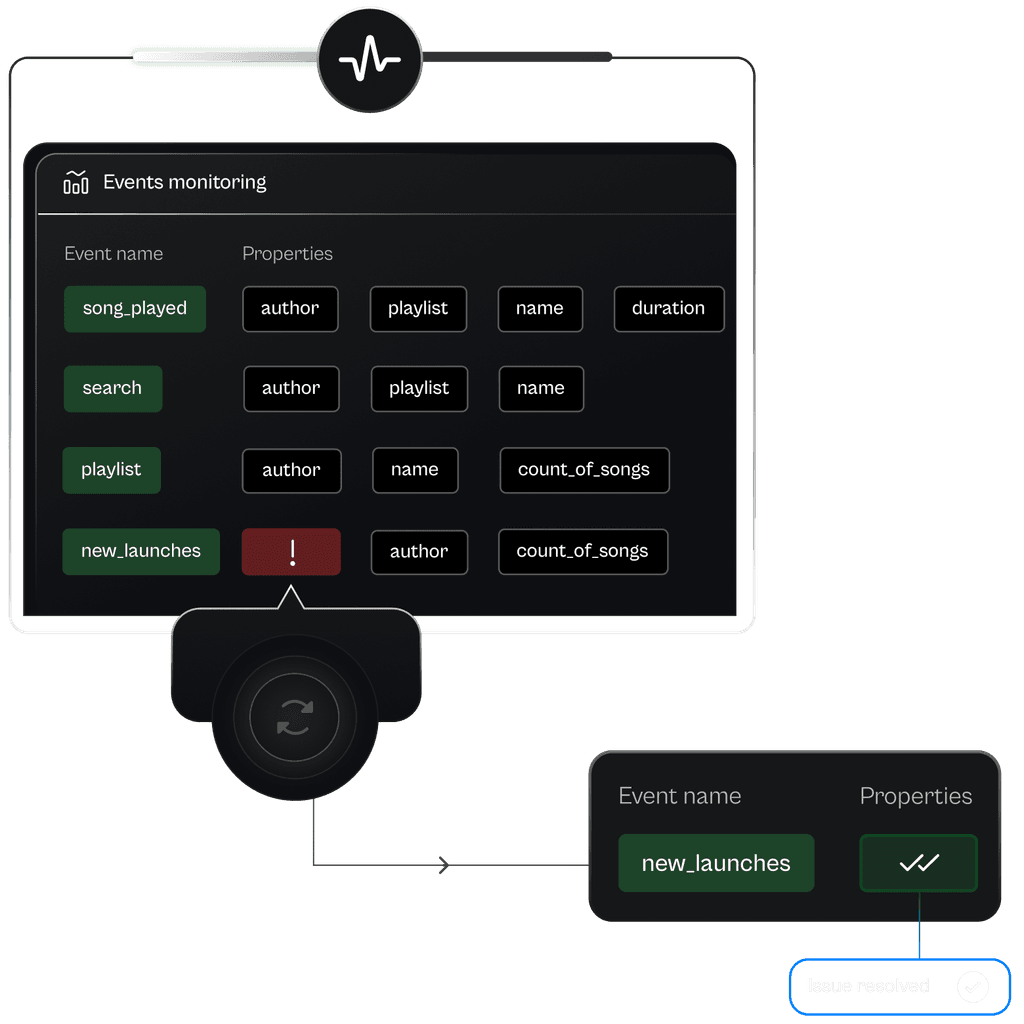
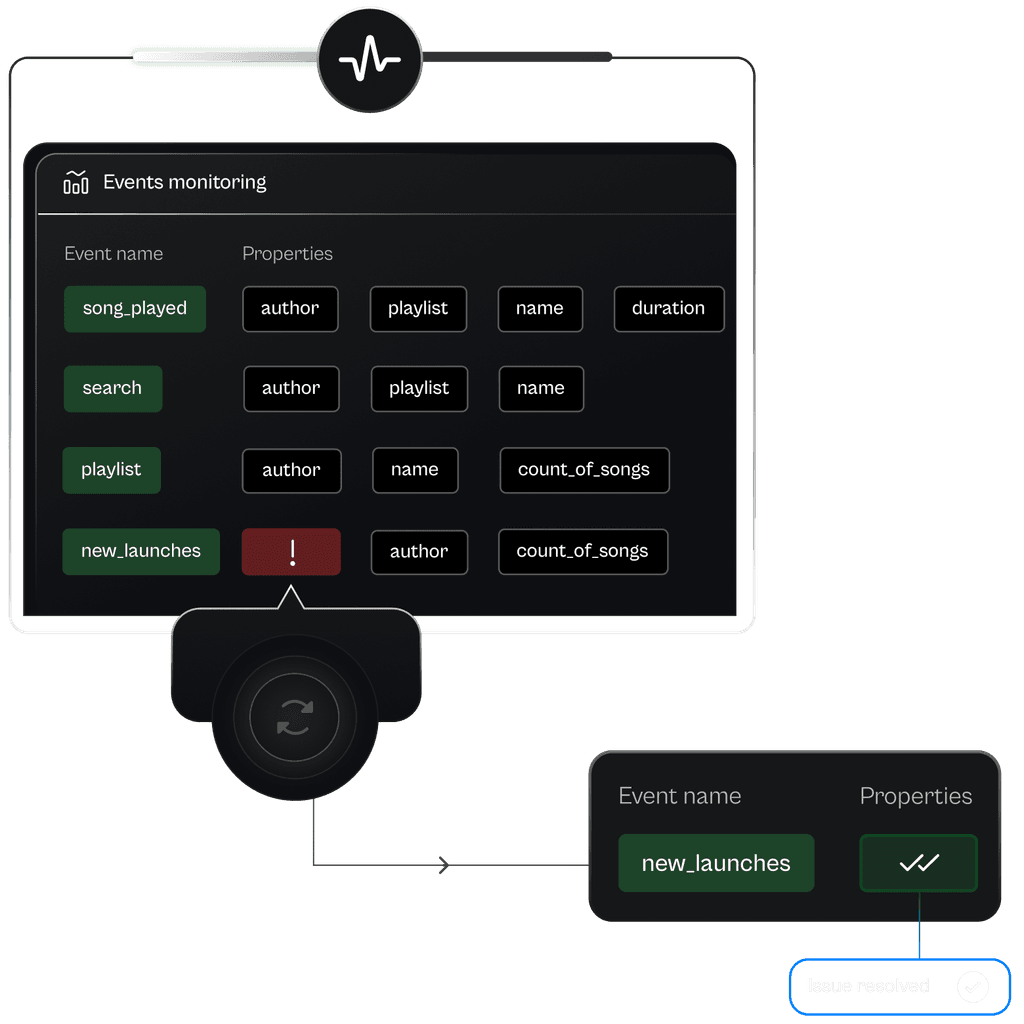
Events monitoring
Finally, we continuously monitor the events data quality, to ensure that you always have reliable & trustworthy reports. If anything breaks, we go and fix it.



We handle your analytics setup end to end
Here's our 6-step process
1
Planning events
We learn about your most critical business questions, and use our AI powered chrome extension to create a list of events & properties to track, for your web app.

2
Code implementation
Next, our AI powered GitHub plugin writes code to initialise Mixpanel and add all the events. Post this, a pull request is raised for your developer to approve.

3
Events QA
Once the pull request is approved, we do thorough testing to ensure that all events & properties are getting fired correctly, from your web app to Mixpanel.

4
Reports setup
Next, we set up analytics reports (funnel conversion, retention, etc) on Mixpanel, using the events, to get you answers to your most critical business questions.

5
Iterations
Every time you launch a new feature or change anything on your web app, we'll plan events & properties for it, implement code and test events data flow.

6
Events monitoring
Finally, we continuously monitor the events data quality, to ensure that you always have reliable & trustworthy reports. If anything breaks, we go and fix it.


That's it. You get insights effortlessly!
That's it. You get insights effortlessly!

That's it. You get insights effortlessly!
We are backed by top investors
We are backed by top investors




FAQs
FAQs
What is event tracking?
How much time will you take to do the setup?
Do you need my team's bandwidth for this?
Which analytics tool will you be setting up?
Why should we not get it done in-house?
Do you get code access?
What is event tracking?
How much time will you take to do the setup?
Do you need my team's bandwidth for this?
Which analytics tool will you be setting up?
Why should we not get it done in-house?
Do you get code access?






